With new Google Maps API V3, lot of things has changed and added. Functions like contains, geometry, spherical, etc are just handful to take your maps to next level.
I’m Going to show you how you can easily achieve to show or hide markers that are within the circle radius.
A circle always needs a radius and a starting point lat, lng.
Calculating the marker distance from that point and matching withing the radius does the trick, let me show you how here.
In this tutorial i am going to create a function where when the map loads it will show all the Main Markers, upon click on one of the marker it will show the radius and show all other associated markers that falls within that radius region.
var markerBranch = [];
for (var j = 0; j < MKABranches[coordinates].statebranch.length; j++) {
markerBranch[j].addListener('click', function(event) {
// var clickedCoordinates = "{lat: " + this.lat + ", " + "lng: " + this.lng + "}";
this.highlighted = !this.highlighted;
var clickedCoordinates = {
"clickedLocation" : [
{lat: this.lat, lng: this.lng}
]
}
var clickPosition = this.lat;
if (this.highlighted){
clickCircle( e = clickedCoordinates); // Passing variable to function with coordinates
//console.log (circleMarkers);
} else{
DeleteCirMarker( e = this.lat );
cityCircle[this.lat].setMap(null);
}
});
}
This above snippet of code will make all your into an array, so that when you click on it, you could do this.highlighted = !this.highlighted;to toggle one click and off state and detect which marker you clicked.
Also i am storing clicked location’s Co-ordinates into an array so that i can use it for Circle’s Main marking point.
# Now once you have sorted making Markers into an Array (Assuming you have multiple Markers to click with its own radius of circle).
# Now you also have the clicked location into a variable called clickedCoordinates.
After above you just need to calculate the distance between all the markers in array and the center point of where you clicked which was stored in variable above.
Calculate if that marker falls inside Circle’s Radius like below:
for (var n = 0; n < MKABranches[coordinatesNew].potentialClients.length; n++) {
potentialCLK[e.clickedLocation[0].lat] = new google.maps.Marker({
position : {
lat : MKABranches[coordinatesNew].potentialClients[n].lat,
lng : MKABranches[coordinatesNew].potentialClients[n].lng
},
map : map,
icon: potentialclientsicon,
shape : shape,
latvalue : e.clickedLocation[0].lat
});
var distancePotential = google.maps.geometry.spherical.computeDistanceBetween (potentialCLK[e.clickedLocation[0].lat].getPosition(), centerLatLng);
if(distancePotential > globalRadius) {
potentialCLK[e.clickedLocation[0].lat].setMap(null);
} else {
circleMarkers.push(potentialCLK[e.clickedLocation[0].lat]);
potentialCLK[e.clickedLocation[0].lat].setMap(map);
}
}
Cleaner look of calculating distance between the Point that you clicked and if the markers those were in array falls inside this circle radius:
if(distancePotential > globalRadius) {
potentialCLK[e.clickedLocation[0].lat].setMap(null);
} else {
circleMarkers.push(potentialCLK[e.clickedLocation[0].lat]);
potentialCLK[e.clickedLocation[0].lat].setMap(map);
}

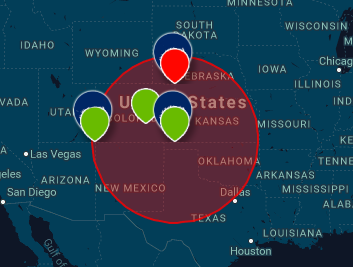
As you can see above, the blue marker in the middle of the circle radius was clicked and upon clicked we saved its clicked Co-ordinates into a variable and we used that Co-ordinate vs the radius vs the Markers to calculate if it falls within the Circle Radius show Markers that falls within the radius, if not set them to null using setMap(null)
Hope this helps!